- Working Knowledge of Graphic Design Software and Digital Tools
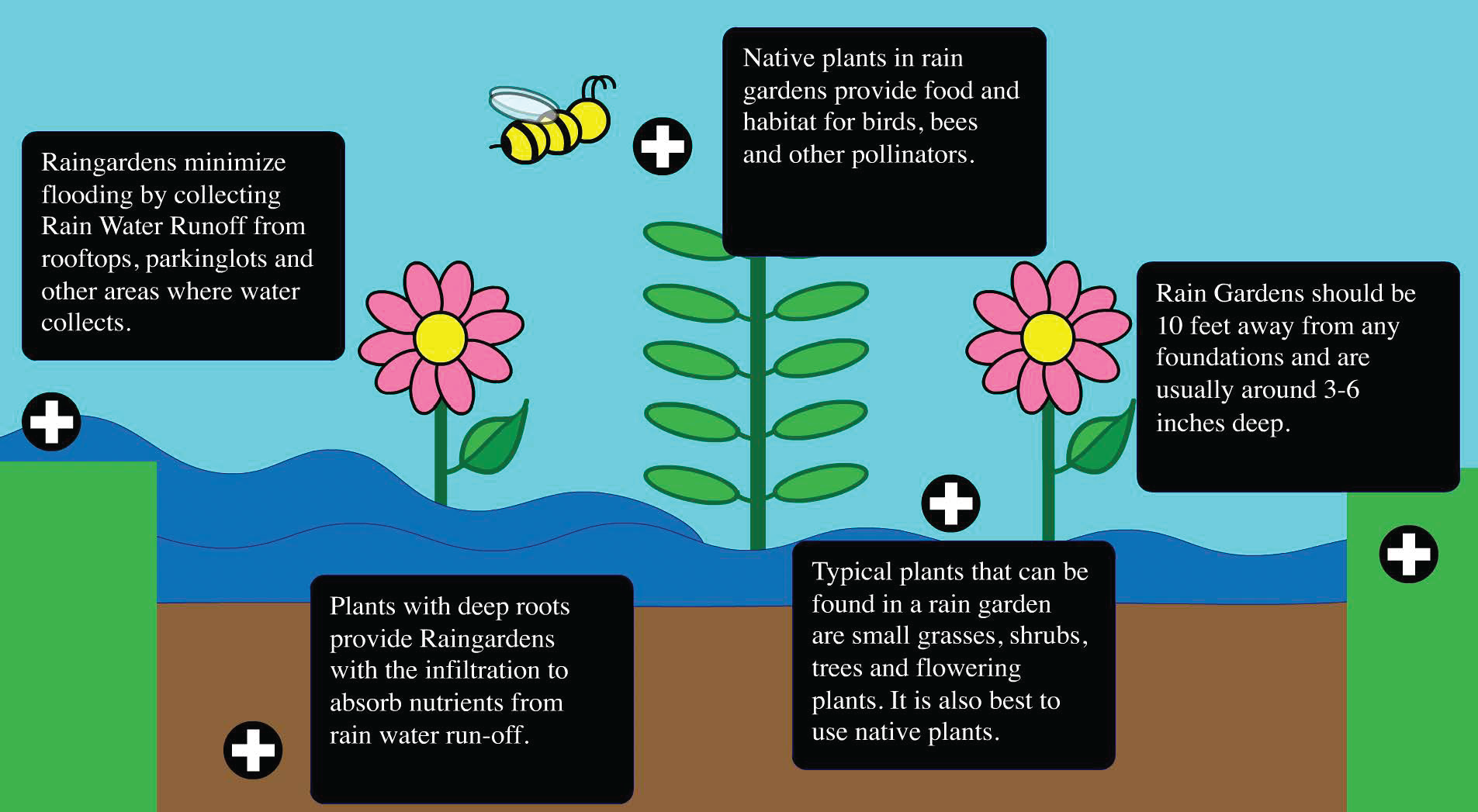
- The Rain-Garden Animation was created using Adobe Animate. By using Adobe Animate I was able to include Audio, video and imagery in a timeline while also animating elements. The animation of elements does also include buttons within the timeline to make them interactive. Since this software uses a timeline, I was able to create an interactive infographic that allows the user to navigate throughout the design through buttons and toggles. While tweens also allowed me to create moving images over time like that of the water and bumble bees.
- Elements of Design
- The elements of design in this project does include the use of movement and dynamics. The use of a water image sliding across using motion tweens creates a visual flow of the different components such as the water, bees, and plants. However, by also including other components such as audio allowed me to convey my intended message and use more senses in the design for a better chance for the audience to remember the message. While the animation is very colorful and cartoonish, there was still texture in elements such as the bumble bees, plants, dirt and shovel and other elements which allow the user to clearly view the examples as they are being explained by the narration.
- Creative Self-Expression and Originality
- By using my own voice in my design, I have been able to include myself in the project. The choice of project is also an original idea as I learn about a future rain garden that is going to be built at the library where I work. By drawing the objects myself as well I was able to customize the project design to fit my needs for the project as well as the assignment requirements.
- Evidence of Thoughtful and Appropriate Critique Skills
- I believe that I have provided appropriate critique for the discussion posts in my classes. For example, I provided feedback to one of my classmates named Kelly as she provided beautiful and informative designs that caught my attention (Jean-Baptiste, 2024). I commented to Kelly that her designs play with perspective and text to clearly convey a message. However, I also mentioned that I believed that another one of her designs could use an edit for the text that surrounds a chair like peacock feathers. By providing this feedback one to maybe see something that had not been seen before or maybe even confirm a thought that the designer may have already had and refine the piece (Jeane-Baptiste, 2024).
- Evidence of Following Directions
- The assignment of this project was to create an interactive infographic. Therefore, I decided to create an infographic for a Rain Garden that would allow for interaction during the presentation but still provide more information at the end of the presentation. I envisioned an audio narrative throughout the animation to provide some ease for the user to limit text to read so that they can focus on the animation itself. By also providing navigation on each slide, it gives the user the feeling of control while also still requiring the need for the user to get the message.
- Craftsmanship and Attention to Detail
- My attention to detail can be found in each frame of the animation. As I drew each element myself using a Wacom drawing tool and Adobe Illustrator to create my scenes. During the planning and creation of this design I considered what animations would be included and how they would be implemented. For example, the rain for the rain garden was created using individual raindrops and formatting them as symbols and placing them in certain points of the tweens to create the visual of the rain falling from the clouds.
Reference
Jean-Baptiste, K. (2024, September 30). 4-1 Student Discussion: Peer Feedback, Batch 2 [Discussion post]. Southern New Hampshire University. https://learn.snhu.edu/d2l/le/content/1700519/viewContent/35004656/View